之前的文章中有介紹到事件處理函式的用途,這邊在簡單複習一下event是做什麼用的,主要是監聽使用者的操作行為,以至於做網頁的動態變更。接下來我們就趕快來認識常用到的event監聽事件!
在前篇文章中有介紹過onclick的監聽事件,這邊介紹幾個也常會用到的Event!onload:頁面完成載入後onblur:游標失去焦點時,常用在表單輸入框元素onfocus:元素被聚焦時,常用在表單輸入框元素onchange:元素的值被更改時,常用在select/option元素




<head>
<script>
function onload() {
alert("網頁已載入");
}
function blurtest() {
document.getElementById("blur").innerHTML="元素失去焦點瞜!";
}
function focustest() {
document.getElementById("focus").innerHTML = "元素被聚焦瞜!此為必填欄位";
}
function changetest() {
document.getElementById("change").innerHTML ="偵測到更換選項瞜!"
}
</script>
</head>
<body onload="onload()">
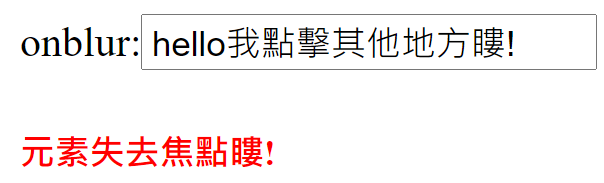
onblur:<input type="text" placeholder="輸入完成後點擊其他地方" onblur="blurtest()">
<h5 style="color:red" id="blur"></h5>
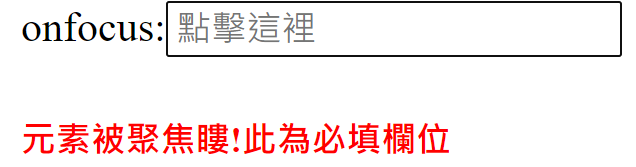
onfocus:<input type="text" placeholder="點擊這裡" onfocus="focustest()">
<h5 style="color:red" id="focus"></h5>
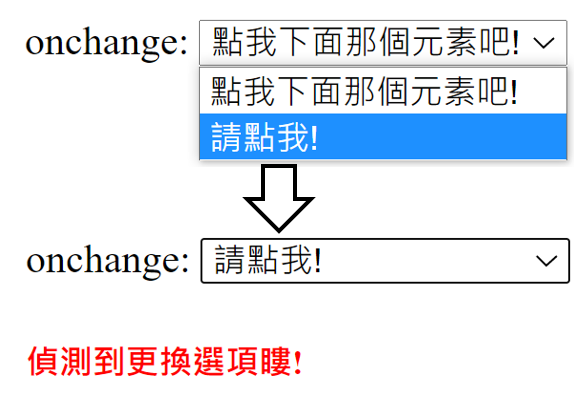
onchange:
<select onchange="changetest()">
<option>點我下面那個元素吧!</option>
<option>請點我!</option>
</select>
<h5 style="color:red" id="change"></h5>
</body>
這篇文章介紹了event的常用事件,也實際操作了它的功能來更好理解如何使用。下一篇將會介紹javascript的addEventListener事件處理函式!
